日本ユーザ会も結成され (?) ますます加熱する FuelPHP。今回は、fuel-packages (Fuel user contributed packages) の fuel-twitter を使用して、Twitter OAuth と連携する方法についてまとめておく。
新規アプリケーションの作成
まずは FuelPHP で新しいアプリケーションを作成する。名前はなんでもいいが、今回は “twit” にした。 (oil はインストール済みという前提)
$ cd htdocs/
$ oil create twit
$ cd twit/git で新しい branch を作り、切り替える。これも名前はなんでもいい。
$ git branch twit
$ git checkout twit(ちなみに “git checkout -b twit” とやれば一発でできる)
branch が 1.3/master から twit に切り替わった。
$ git branch -a
1.3/master
* twit
remotes/origin/1.0/master
remotes/origin/1.1/master
remotes/origin/1.2/develop
:不要なものは消しておく。
$ rm -rf *.md build.xml docs/変更を commit する。
$ git commit -a -m "Delete unused files"
[twit df59c46] Delete unused files
6 files changed, 0 insertions(+), 825 deletions(-)
delete mode 100644 CHANGELOG.md
delete mode 100644 CONTRIBUTING.md
delete mode 100644 README.md
delete mode 100644 TESTING.md
delete mode 100755 build.xml
delete mode 160000 docsfuel-twitter の配置
ここからが本題。
github から fuel-twitter を取ってきて配置する。README によると、次の3つのインストール方法があるようだ。
- Git Submodule を使う方法
- zip を DL して配置する方法
- oil を使う方法
今回は、推奨されている “Git Submodule を使う方法” でやってみる。
$ git submodule add git://github.com/dhorrigan/fuel-twitter.git fuel/packages/twitter/
$ git submodule update --init fuel/packages/twitter/パッケージとして fuel-twitter が配置された。
$ ls -Rp fuel/packages/twitter/
fuel/packages/twitter/:
LICENSE README.md bootstrap.php classes/ config/
fuel/packages/twitter/classes:
twitter/ twitter.php
fuel/packages/twitter/classes/twitter:
connection.php oauth/ oauth.php
fuel/packages/twitter/classes/twitter/oauth:
response.php
fuel/packages/twitter/config:
twitter.php設定ファイルをアプリケーションの config ディレクトリにコピーする。
$ cp fuel/packages/twitter/config/twitter.php fuel/app/config/commit しておく。
$ git add *
$ git commit -a -m "Install fuel-twitter"config ファイルには key や secret を書くので、リポジトリに上げたくない場合は git の管理から外しておく (ただしリポジトリから消えてしまう)。
$ vi .gitignore/fuel/app/config/twitter.php # これを末尾に追記$ git commit .gitignore -m "Update .gitignore"
$ git rm --cached fuel/app/config/twitter.php
$ git commit -m "Delete ignored file"fuel-twitter の使用
ここからは、実際に fuel-twitter で OAuth を利用するためのコードを書いていく。
まず、fuel-twitter パッケージを常にロードするために、”fuel/app/config/config.php” の always_load に追記する。
$ vi fuel/app/config/config.php :
'always_load' => array(
:
'packages' => array(
'twitter', // これを追加
),
:
commit する。
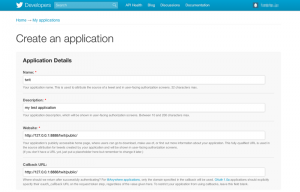
$ git commit -a -m "Switch to enable fuel-twitter"Twitter Developer の My applications でアプリケーションを登録し、”Consumer key” と “Consumer secret” を取得する。
今回はとりあえずローカル環境でテストしているので、”Website:” は “http://127.0.0.1:8888/twit/public/” と入力しておいた (localhost だと蹴られた)。
取得した key と secret を設定する。
$ vi vi fuel/app/config/twitter.php :
'development' => array(
'twitter_consumer_key' => '*********************',
'twitter_consumer_secret' => '******************************************',
),
:Twitter OAuth を使いたいページ (例: welcome/index) の Controller に、次のようなコードを追加する。
$ vi fuel/app/classes/controller/welcome.phpclass Controller_Welcome extends Controller
{
public function action_index()
{
// ↓この辺を追加
if (!Twitter::logged_in()) // ログイン済みか検証
{
Twitter::set_callback(Uri::current()); // 戻り先 URL
Twitter::login(); // Twitter のログイン画面へ遷移
}
return Response::forge(View::forge('welcome/index'));
}
:ブラウザで Controller にアクセスしてみる
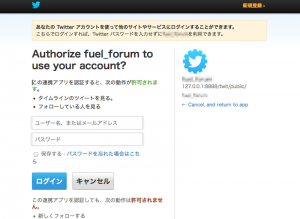
http://127.0.0.1:8888/twit/public/すると、Twitter のログイン画面 (ログイン済みの場合はアクセス許可画面) に遷移する。ログインすれば、元の welcome/index の内容が表示される。
認証に成功したので、今度はユーザ名を取得するコードを Controller に追加してみる。
$ vi fuel/app/views/welcome/index.php$twitter_user = Twitter::get('account/verify_credentials');
$data = array(
'screen_name' => $twitter_user->screen_name
);
//return Response::forge(View::forge('welcome/index'));
return Response::forge(View::forge('welcome/index', $data));なお、この他の API については、REST API v1.1 Resources に書かれている。
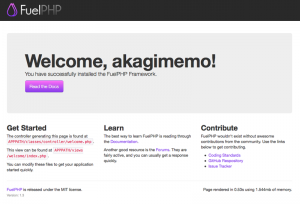
View で表示する。
$ vi fuel/app/views/welcome/index.php<!--<h1>Welcome!</h1>-->
<h1>Welcome, <?php echo $screen_name; ?>!</h1>screen_name が表示される。
以上により、FuelPHP + fuel-twitter で、Twitter OAuth と連携したアプリを開発する準備が整った。また今度、実際にアプリケーションの開発について書きたい。






コメント