諸事情により必要に迫られたので、Google Chrome 用の拡張機能 (Chrome Extension) をかじってみた。
今回は、表示中のページのドメイン名を whois 検索する機能を作ることにする。
ファイルの作成
まず適当なディレクトリを作成し、その中に次の2つのファイルを作成していく。
manifest.json (Manifest File)
json フォーマットで、拡張機能の情報を記述する。
$ vi manifest.json{
"name": "whoisで検索",
"version": "1.0",
"description": "表示中のページのドメインをwhoisで検索します。",
"permissions": ["contextMenus", "tabs", "http://*/*", "https://*/*"],
"background": {
"scripts": ["background.js"]
}
}name と version は必須項目である。各項目の意味については、下記のページで説明されている。
- Formats: Manifest Files – Google Chrome Extensions
- Manifest File – Chrome Extensions API リファレンス
background.js (Background Pages)
JavaScript (または HTML) で記述する。拡張機能から実行される。ファイル名は、manifest.json 内で記述したものに合わせれば、任意の名前で良い。
$ vi background.jschrome.contextMenus.create({
title: "このページのドメイン名を whois で検索",
onclick: function(info, tab) {
var url = info.pageUrl;
var host = url.replace(/https?:\/\/([^\/]+).*/, "$1");
var tree = host.split(".");
var parts = tree.length;
var domain;
if (parts == 1) {
alert("ドメイン名を取得できません。");
return;
} else if (parts == 2) {
domain = host;
} else if (tree[parts - 1].length >= 3) {
domain = tree[parts - 2] + '.' + tree[parts - 1];
} else if (tree[parts - 2].length == 2) {
domain = tree[parts - 3] + '.' + tree[parts - 2] + '.' + tree[parts - 1];
} else {
domain = tree[parts - 2] + '.' + tree[parts - 1];;
}
chrome.tabs.create({
url: "http://akagi.jp/whois/?#!/key=" + domain
});
}
});chrome.contextMenus.create() は、ページのコンテクスト (右クリック) メニューに項目を追加する関数である。これを使用するには、manifest.json の “permissions” で “contextMenus” を定義しておく必要がある。title にはコンテクストメニューに追加する名前を、onclick にはクリックされたときの動作をそれぞれ記述する。その他の引数等は下記のページで説明されている。
- Context Menus – Google Chrome Extensions
中身のコードは、表示中のページの URL からドメイン名を求めるものだが、今回は重要ではないので説明は省略する。簡易的なものなので、かなり抜けがあると思う。
chrome.tabs.create() は、タブを新しく作成する関数である。使用するには、manifest.json の “permissions” で “tabs” を定義しておく。詳細は下記のページで説明されている。
- Tabs – Google Chrome Extensions
動作確認
作成した拡張機能の動作を確認する。
まず、[ウィンドウ] メニューから [拡張機能] をクリックする (Mac の場合)。「デベロッパーモード」にチェックを入れると、[パッケージ化されていない拡張機能を読み込む…] というボタンが表示される。これをクリックし、先に作ったファイルが入ったディレクトリを選択する。そうすると、拡張機能に追加される。
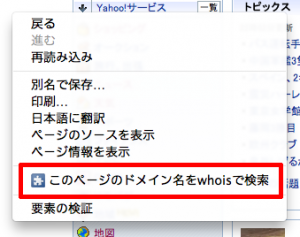
どこか適当なページを開き、右クリックすると、メニューに項目が追加されている。これをクリックすると、先ほど作成したスクリプトが実行される。
パッケージ化
作成した機能をパッケージ化し、単一のファイルにして配布できる状態にする。
同じように、[ウィンドウ] メニューから [拡張機能] をクリックする。「デベロッパーモード」にチェックが入っていない場合は入れる。[拡張機能のパッケージ化…] ボタンをクリックし、先ほどのディレクトリを選択する。初回は「秘密鍵」は選択しなくて良い。[拡張機能のパッケージ化] ボタンをクリックすると、.crx という拡張子で、特別な署名の入った ZIP 形式の拡張機能ファイルが生成される。なお、.pem という拡張子の秘密鍵ファイルも同時に生成されるが、これは2回目以降にパッケージ化する際に必要なので、保管しておくこと。
以上の手順で、簡易的ではあるが、一つの拡張機能を作成できた。




コメント