かなり今さらだが、Google Chrome に「JavaScript コンソール」という便利な機能があることを教えてもらった。
この機能を使うと、表示中の Web ページで任意の JavaScript コードを実行することができる。
使用方法
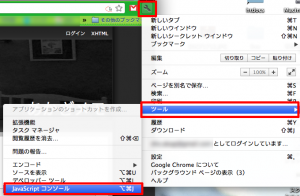
使い方は簡単で、ブラウザ上部のツールボタンから [ツール] – [JavaScript コンソール] を選択するだけ。
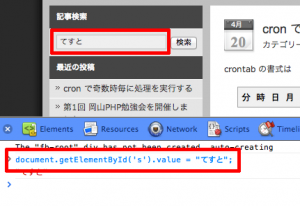
例えば、このブログで
document.getElementById('s').value = "てすと";と実行すると、検索フォームのテキストボックスに文字を入力することができる。
jQuery の使用
次のコードを実行することにより、jQuery を読み込んでいないページでも jQuery を使用することができる。
if (!window.jQuery) {
document.body.appendChild((function(){
var s = document.createElement("script");
s.type = "text/javascript";
s.src = "http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js";
return s;
})());
}(参考: ChromeのJSコンソールでjQueryを使うTips – y-kawazの日記)
試しに任意のページで jQuery をロードして、次のコマンドを打ってみると、あら不思議……。
$('img').attr('src', 'http://www.google.co.jp/images/srpr/logo3w.png');



コメント